12 Principles of Animation Official Full Series Alanbeckertutorials
The 12 Principles of Animation for Medical Illustrators

The 12 Principles of Animation: What are they?
When nosotros're drawing and painting we hear a lot nearly how important it is to know the 'fundamentals' to make our piece of work believable, readable and nice to await at. Things similar perspective, lighting, proportion and colour all need to exist carefully considered to bring a piece to life. When it comes to animation we desire to practise the same - we want our piece of work to tell a story in a visually believable way.
Calculation movement introduces a new set of fundamentals to larn and bring into our work.
The 12 principles of animation are a set of animation fundamentals developed past Disney animators in the 1930s to aid requite more realism to their animations.
Bank check out some animations that were created before the 12 principles were fully developed:
Although they were ground-breaking for the time, the animations to a higher place feel pretty unnatural, fifty-fifty a bit spooky and uncanny. This works well in some cases where it complements the story (similar in 'The Skeleton Dance' above), but is definitely a look we desire to avoid in medical animation.
Check out this prune from Fantasia (1940) merely a few years later, after Disney had fleshed out the 12 principles into their production process:
Disney kept these principles nether wraps for a long time as they developed them further. As far as nosotros know, the rules Disney animators developed weren't widely followed until the 1980s, when animators Ollie Johnston and Frank Thomas officially introduced the 12 principles in the book 'The Illusion of Life: Disney Animation'. Since then, the 12 principles take become a standard foundation across the animation industry, and bringing them into medical animation is essential.
Here are some great video summaries of each principle in turn:
The 12 principles in medical animation
So we know what the 12 principles are in theory, and we can get pretty skillful at spotting them in cartoons and shorts. Merely what well-nigh medical blitheness specifically? When animating for teaching every bit opposed to entertainment, how does using the 12 principles brand a departure?
Permit'south take a await at each principle in turn in the context of medical blitheness.
1. Squash and Stretch
Nosotros want to show forces acting on an object, and the style information technology behaves then tells us a lot virtually an object's speed, momentum, weight and mass.
Seeing an object squashing or stretching in response to some kind of force helps a viewer empathize what it is made of, how fast information technology's moving, and how intense the forcefulness interim on information technology is.
In this style y'all can give the viewer a huge amount of information without having to say a give-and-take.
The rule of book in squash & stretch: the total volume of an object should remain consistent at all times.
Check out the animation clip beneath past Hybrid and try to imagine how this same clip would look without squash and stretch. We would likely miss out on a good bargain of information almost what is being shown - the texture of the lipid membrane and the interaction between it and the receptor for example.
Squash and stretch also brings an added feeling of story and realism to the short clip, and the interesting movement is more likely to hold a viewer's attention.
This animation by Hybrid is a bang-up instance of squash and stretch existence used in medical animation:
2. Anticipation
When an action occurs on screen, we want to permit the viewer know that something is about to happen first. This gives the viewer time to procedure what's going on and get prepared for the next thing.
In medical animation we want to guide the viewer through a visual in a mode that is as easy for them to follow every bit possible. Quite often the information being portrayed in our blitheness is circuitous, and the final affair nosotros want to practice is block a viewer's power to understand that information by making it difficult for them to follow what is happening on screen.
The animation beneath by Hybrid is an instance of how anticipation tin be used to aid break down a complex and very fast process. Each stride has been slowed and shown sequentially, and there is a suspension (anticipation) earlier the next action takes place.
Here are couple of dainty examples from Icom Creative and Hybrid that use anticipation effectively:
Run into if you can spot the small way the molecules break or move backwards before they motion down to dock onto their receptors.
Anticipation offers a corking way to control the pacing of an animation and maintain a viewer's attention and interest.
iii. Staging
Similar to composition in drawing and painting, we desire to set a scene in a way that is impactful and guides the viewer to where they need to wait, and shows a concept in a manner that it is completely and unmistakably clear.
This is a very broad principle and is vital in medical blitheness. Accept a look at the animation below by Helix and run across how they've used some pretty advanced staging techniques to tell an engaging story.
Just a couple of the ways staging has been used in this animation include:
-
Key players: the Eastward. Coli and macrophage are the simply 'characters' beingness shown. Adding additional cells and structures to be 100% truthful to life might have been distracting or fifty-fifty confusing for the viewer in this case.
-
Environment: The environment is subtle and low-dissimilarity. It has been designed to take a back seat from the macrophage and E. Coli.
-
Camera: the animators have borrowed techniques from cinematography in action movies to add drama and visual storytelling to the scene. It makes the animation heady and engaging.
When watching the animation, see if you can spot more ways that staging has been considered in this scene.
four. Straight Alee Action and Pose-to-Pose
This principle focuses more than on blitheness production rather than the blitheness itself. The original principle is referring to hand-drawn animation, but can exist applied to our digital animation processes also.
-
Straight alee
-
Animating one action later another without too much planning. This is great for organic furnishings that are difficult to program and need to expect random (similar burning flames) or droplets flicking off a moving object.
-
In our work this arroyo might work well for secondary action in a scene - whatsoever additional jiggles, waves and refinements that are non essential to the timing of a shot and would be difficult to plan in the early on stages.
-
-
Pose-to-Pose
-
Key movement needs to be planned beforehand and timed - we would want to apply this technique to the bulk of our animation projects. In general, the process would exist:
-
Keyframes: Breaking a shot downward to it'south central moments and animating just these will help yous to programme timing and identify bug very early. This procedure allows for quick production of animatics that tin be changed easily in response to client feedback.
In After Effects you tin can use 'toggle hold' keyframes to apace lay downwards the main activeness in a shot.
-
Breakdowns: Afterwards the key move has been timed and approved, you can begin to break down the action further. This stage is somewhere between a rough animatic and terminal animation.
In After Effects this might include calculation crude easings to keyframes and refining action paths.
-
Inbetweens: This is where final refinements to an action are brought in and the animation is finalised.
In Subsequently Furnishings this might involve refining speed graphs, refining secondary animation like bounces, adding lense/motion blur and other effects, and bringing an blitheness up to information technology'south last swishness.
-
-
v. Follow Through and Overlapping Activeness
Follow through refers to when loosely connected parts of an object will continue moving after the object has stopped.
Overlapping activeness is a similar idea, it refers to how different parts of an object tend to motion at dissimilar rates.
Here's a cool example of follow through & overlapping activity in medical blitheness past Martin Stolle. Cheque out how the appendages on the parasites motility at a different charge per unit to the body they're attached to, and go along on moving in their original trajectory when the body stops or changes direction:
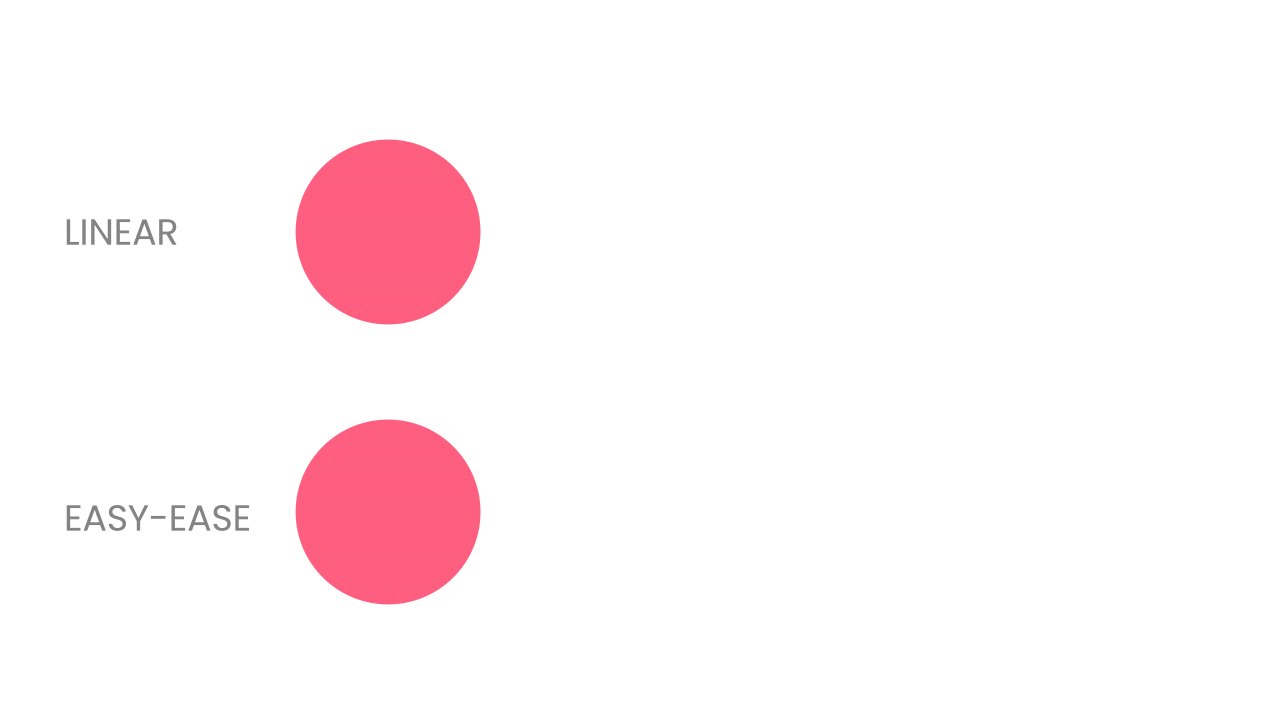
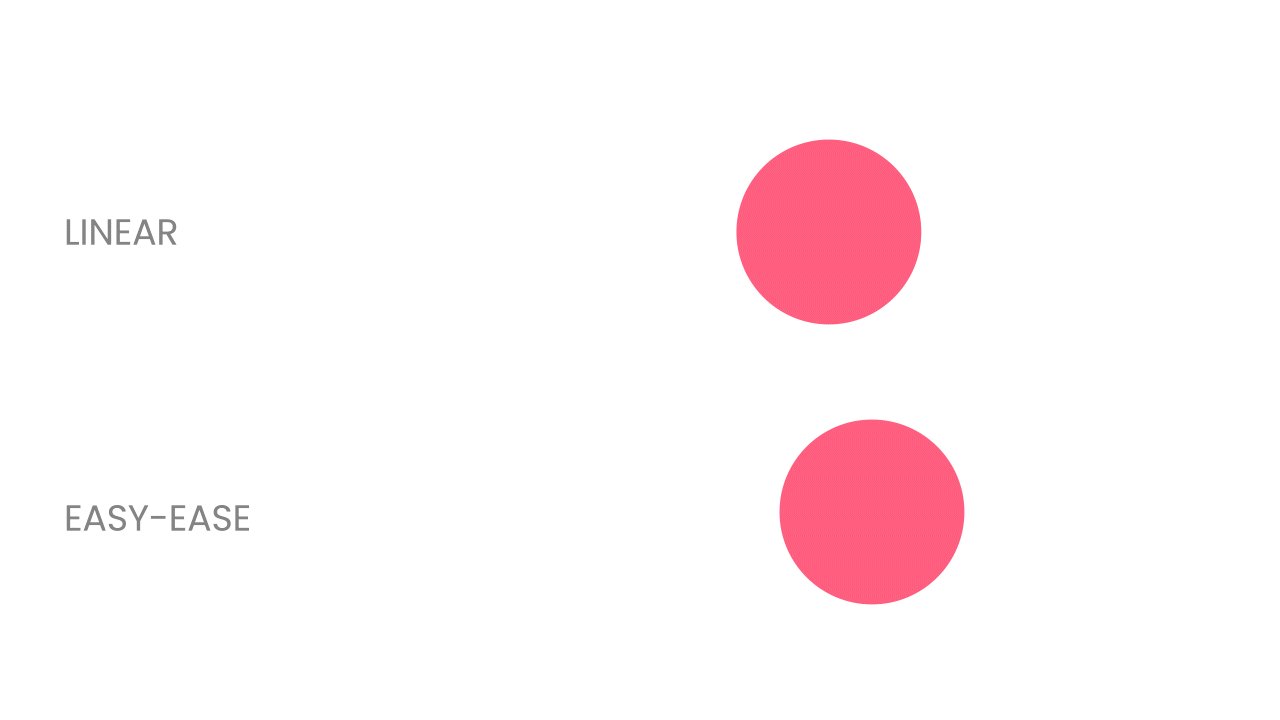
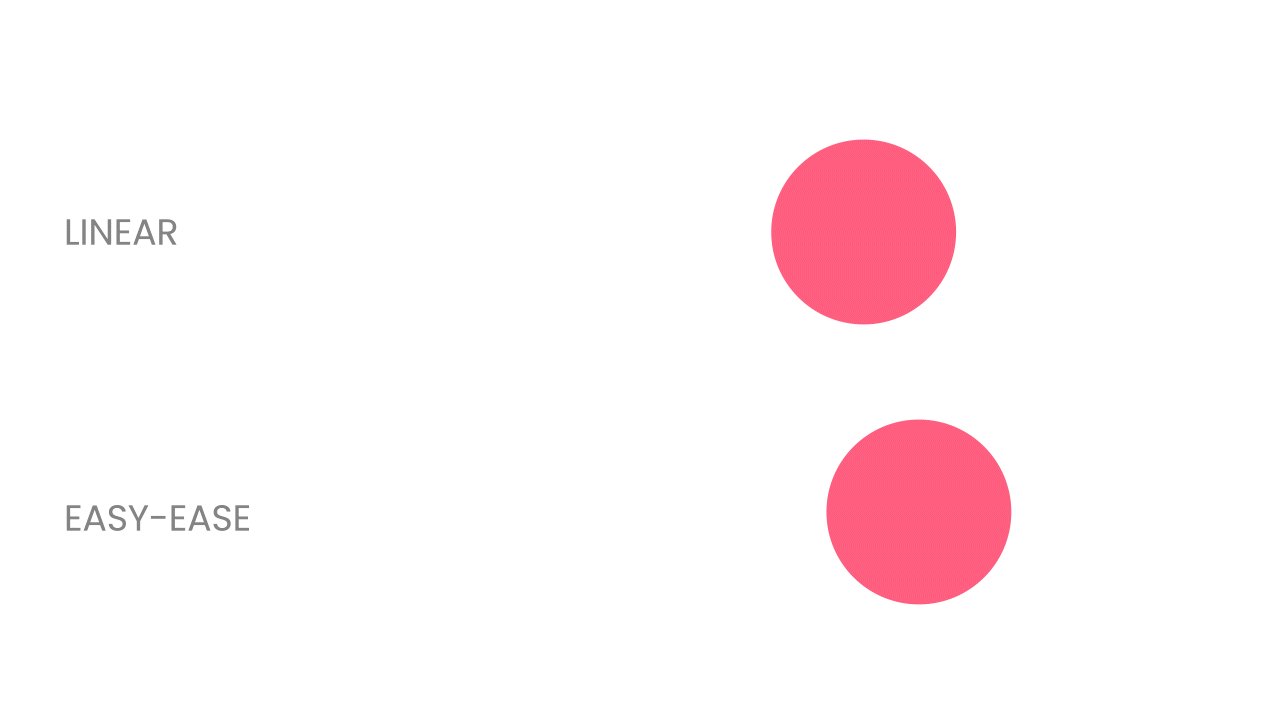
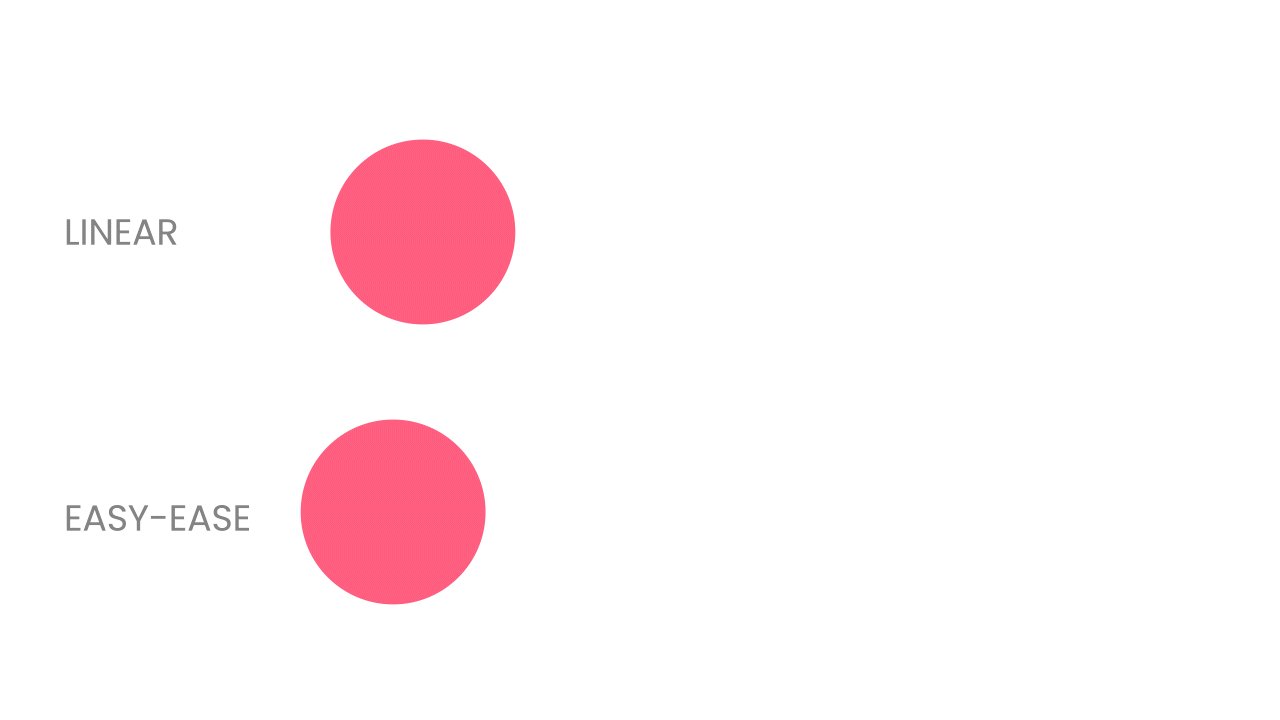
vi. Ease In, Ease Out
Motion with consequent speed doesn't occur in real life and looks unnatural
-
The merely case you might use consistent (linear) motion would be if you were going for a purposefully robotic expect
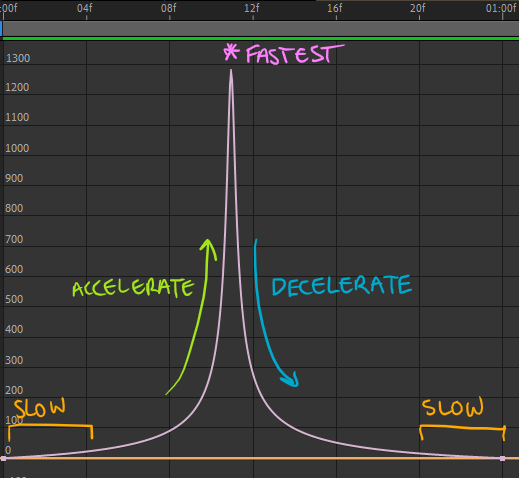
By and large most movements start slow, accelerate, then slow down to cease:

Here's what that might look like on a speed graph in Later on Furnishings:

It's important to be mindful of the easings on an activity so that they look conceivable, and the in a higher place speed graph volition not apply in every example.
Learning how to use easings in your animations is ane of the about straightforward ways to brand your animations believable, attractive and visually informative.
7. Arcs
Using arcs gives you some other tool to add together believability and farther dimension to your animations.
Arcs are based on the working principle that most every motion follows a circular path and continues in a smoothen motion unless acted on past an external force.
Arcs can help you plan and breakdown circuitous overlapping/secondary actions into a manageable workflow also. They tin be used for large sweeping movements, right down to infinitesimal and circuitous movements, like the corners of the mouth during speech.
Check out the way the molecules dock in this blitheness by 3FX - notice how each one moves on and off the binding site in its own minor arc.
eight. Secondary Action
A secondary action is an activity that results directly from another activity. Secondary deportment are of import in heightening interest and calculation realism to an animation.
It's important that a secondary action shouldn't upstage the primary activeness.
In this animation by Unmarried Cell, the principal action is the arm lifting up. One thing that helps this blitheness stand up out from others that are like is the secondary activeness: the pocket-sized shifts of the trapezius muscle and the movement of the head.
ix. Timing
Timing refers to how the speed of an action defines how well the idea volition be read to the audition.
Information technology is an important principle because it gives meaning to movement. This means as medical animators we have another mode to convey information to our viewers.
For example, the speed of red blood cells flowing in an animation can tell us something about the wellness of the circulation organisation, like in this animation past Hybrid. Fast an unimpeded indicates a healthy circulation after treatment, compared with the get-go of the animation clip where the blood flow is blocked.
10. Exaggeration
Exaggeration tin can best exist explained as how it tin bepractical to the other principles in order to inject more energy into the animations yous're creating.
Many of the best examples in medical animation use exaggeration to become cool results. It's counter-intuitive, but pushing an blitheness principle a piffling beyond real-life can actually help to make it more believable. Information technology can too bring clarity and express central information more than conspicuously.
Here are some examples where exaggeration has been used to reach some beautiful results. This animation past Neil Patrick McMillan makes cool use of exaggerated perspective:
A lot of medical animations use exaggerated colours to define unlike structures and characters. This animation past Cameron Slayden at Microverse is a great case:
This beautiful animation past Single Cell is a cool instance of exaggerated depth of field:
eleven. Solid cartoon
Solid cartoon refers to the power to render a 3D object in 2D space, giving it weight, depth, form and balance. It's a principle that pre-dates 3D animation but is however applicable for us today.
In club to make an blitheness disarming, a traditional animator has to be able to describe a graphic symbol from any angle. Although great draughtsmanship is not a prerequisite for a digital animation, an understanding of what makes a good cartoon will e'er exist an advantage.
Of course this is necessary for the storyboarding process, and for achieving 2D animation that has depth and class. But what about 3D animation?
-
A good understanding of drawing principles makes information technology a lot easier to interpret a storyboard drawing into a 3D surroundings. Information technology makes it easier to reply the question, "Why does this cartoon work and how tin I recreate that in 3D?"
-
Existence able to do this can as well assistance you lot troubleshoot your animation shots, as well equally provide targeted and constructive feedback to other team members if they are stuck on something. In other words, a good understanding of drawing fundamentals like depth, anatomy, composition, proportion and lighting can assist you spot a problem (and therefore a solution) more than quickly than an animator that might not accept these skills.

Artist: Annie Campbell

12. Appeal
Final but non to the lowest degree, appeal refers to the principle that an animation should exist visually enjoyable to look at. Pleasing, relatable characters and shapes and attractive colour schemes are more likely to engage us when we're watching, and can therefore make an animation more effective at conveying information.
We oft see this neglected in some medical animations, as pure accuracy often gets prioritised and appeal neglected or ignored completely. Accuracy should exist commencement and foremost, but appeal is also vitally of import in all cases:
-
For lay audiences:
-
Patients, children & their parents, and the general public
-
Working with medical imagery every twenty-four hours can make it easy to get desensitized to images of incisions, blood, internal organs etc. But always keep in heed that the general public might exist more probable to be very averse to anything remotely gory. A lot of parents hate to come across brain anatomy overlaid onto a baby, for case. Or a patient preparing for major surgery might not want to see every realistic detail of a procedure - this might even exist frightening for them.
-
When an blitheness is not stressful in a sensory way it makes it easier for audiences to relax and have in the information.
-
-
-
Expert audiences
-
When designing animations for expert audiences the same principle of entreatment still applies. More item will be required, but this does not have to mean entreatment gets ignored. Sometimes the all-time reactions we go are from surgeons who get to encounter their procedure shown in a new and visually appealing fashion. Recollect that experts are humans too, who will detect an bonny blitheness more than engaging and easier to acquire from just similar anyone else!
-
Here's an animation by Now Medical Studios where 'appeal' was a fundamental driver for the pattern. The animation was designed to be shown to potential investors, keeping in heed that it might i day besides be shown to parents of children being treated with this new technique.
12 Principles of Animation Official Full Series Alanbeckertutorials
Source: https://www.nowmedicalstudios.com/blog/the-12-principles-of-animation-for-medical-illustrators
Comments
Post a Comment